Come creare un codice WordPress SEO friendly per le breadcrumbs e visualizzare le categorie nei risultati di ricerca in modo da ottenere più link e di conseguenza più traffico.
Le breadcrumbs (traduzione letterale di “briciole di pane”) identificano il path (percorso), descrivono quindi un “percorso” di link utile a delineare la struttura del sito. Di solito tale struttura appare nella parte superiore della pagina.
Dal momento che Google ha introdotto i Rich Snippets nei risultati di ricerca, i webmaster, implementando questa funzione, avranno la possibilità di aumentare facilmente la loro visibilità in Google.
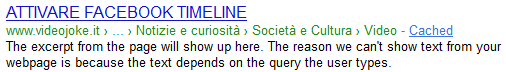
Nell’immagine sottostante puoi vedere come Google farà apparire, nei risultati di ricerca le pagine in cui è stato implementato l’uso dei breadcrumbs. Ci saranno più collegamenti verdi cliccabili sotto il titolo del post e la possibilità per i visitatori di cliccare direttamente sui link relativi alle categorie e quindi un traffico superiore proveniente da motore di ricerca.
Con l’implementazione schema.org vi è la possibilità di utilizzare un maggior numero di rich snippets, che permettono ai webmaster di implementare il codice che permette ai motori di ricerca di includere i breadcrumbs e visualizzarli nei risultati.
Google Webmaster ricorda che un breadcrumb può contenere varie proprietà a cui è possibile assegnare etichette utilizzando lo standard di markup dei microdati o RDFa. Google riconosce le seguenti proprietà dei breadcrumb.
- title: Il titolo di un breadcrumb
- url: L’URL di un breadcrumb
- child: Il breadcrumb successivo nella gerarchia. Il child deve essere un altro elemento Breadcrumb
Per implementare SEOBreadcrumbs in WordPress, seguire questi semplici step:
- Aprire WordPress e cercare il file functions.php (Se non esiste un file functions.php nel tema, è possibile crearlo e caricarlo nella cartella temi facendo attenzione a salvarlo con i tag PHP appropriati). Prima di procedere alla modifica del codice all’interno del file sarà opportuno salvare una copia di Backup poiché se dovesse andar male qualche cosa si dovrà ripristinare il file tramite accesso FTP.
Il codice da aggiungere nel file functions.php del tema è il seguente:
<?php
if ( ! function_exists( 'seobreadcrumbs' ) ) :
function seobreadcrumbs() {
$separator = '›';
$home = 'Home';
echo '<div xmlns:v="http://rdf.data-vocabulary.org/#" class="seobreadcrumbs">';
global $post;
echo ' <span typeof="v:Breadcrumb">
<a rel="v:url" property="v:title" href=" URL-DEL-TUO-SITO ">Home</a>
</span> ';
$category = get_the_category();
if ($category) {
foreach($category as $category) {
echo $separator . "<span typeof=\"v:Breadcrumb\">
<a rel=\"v:url\" property=\"v:title\" href=\"".get_category_link($category->term_id)."\" >$category->name</a>
</span>";
}
}
echo '</div>';
}
endif;
?>
Naturalmente qualora il file functions.php contenesse del codice editato in precedenza, non vi sarà bisogno di inserire i tag php di apertura “<?php” e chiusura “?>” in quanto saranno già presenti.
Nell’immagine (evidenziato in grigio) un probabile posizionamento del codice da inserire:
Prima di salvare il file, sostituire il URL-DEL-TUO-SITO (nell’immagine evidenziato in giallo) con il nome di dominio URL completo (compreso http://). Il separatore è impostato per visualizzare, tra i breadcrumbs, il seguente simbolo “>”, è possibile cambiarlo con un simbolo a piacere.
- A questo punto è possibile inserire il codice sotto riportato dove si desidera utilizzare il breadcrumb. In genere è utile inserirlo nel nel file single.php e/o archive.php del tema WordPress sopra il titolo del post.
<?php seobreadcrumbs(); ?>
- Dopo aver implementato ciò, è possibile utilizzare lo strumento Rich Snippets Test per testare il vostro url. Google esegue la scansione delle pagine e dopo poche settimane si potranno vedere i breadcrumbs del sito che compaiono nei risultati di ricerca.